この記事は「低予算でも闘う企画担当者の為の鎮魂歌 Advent Calendar 2015」の12日目の記事です。
この記事は「Advent Calendar 2015」で予定していた内容を後追いして執筆・公開している記事となります
今回は実際に「ConoHa」でサーバーを立ち上げる部分について簡単紹介したいと思います。
SSHキーの生成
まずサーバの追加を行う前にサーバ接続時に利用するSSHキーを準備しましょう。
SSHキーの生成もConoHaのコントロールパネル上から行う事が可能です。
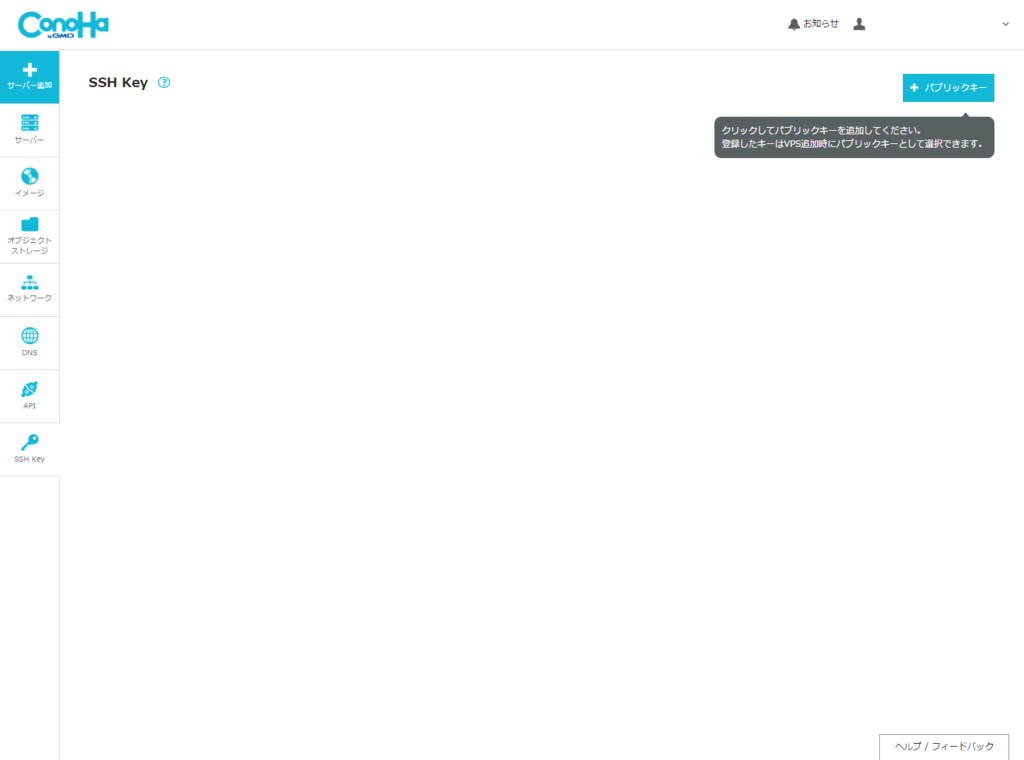
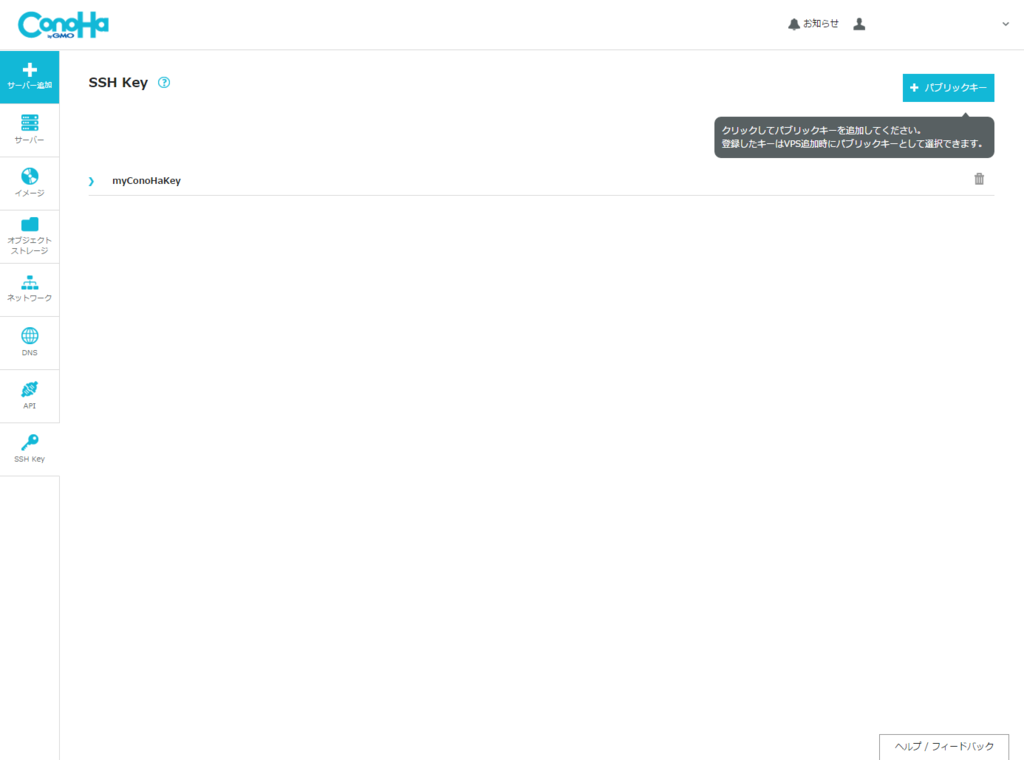
コントロールパネルの左側メニューの「SSH Key」をクリックします。

右上に「+パブリックキー」というボタンがありますのでクリックします。

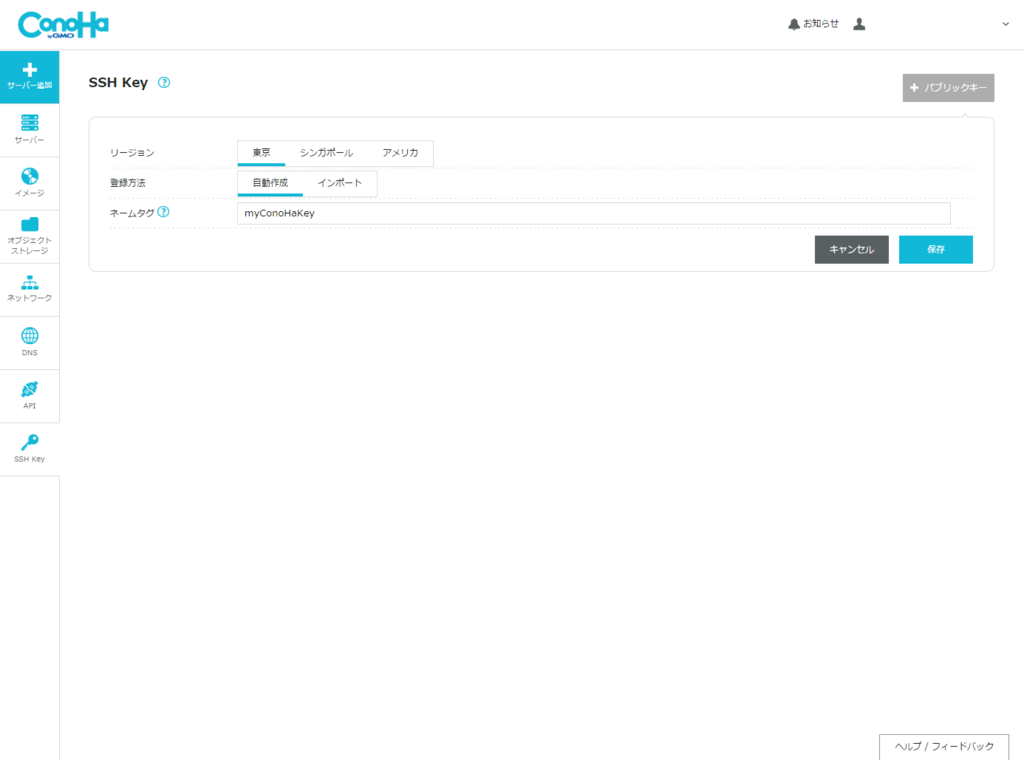
「リージョン」「登録方法」「ネームタグ」の3項目があります。
「リージョン」は登録したSSHキーを利用する対象のリージョンです。
「登録方法」はConoHaのコントロールパネル上で新たにSSHキーを生成する場合は「自動生成」、既に生成済みのキーを利用する場合は「インポート」を選択します。今回はコントロールパネル上で新たに生成して利用しますので「自動生成」を選択し進みます。
「ネームタグ」はConoHaのコントロールパネル上で識別するための名前を設定します。
全ての入力及び選択を終えたら「保存」をクリックすると新たなSSHキーペアが生成されます。
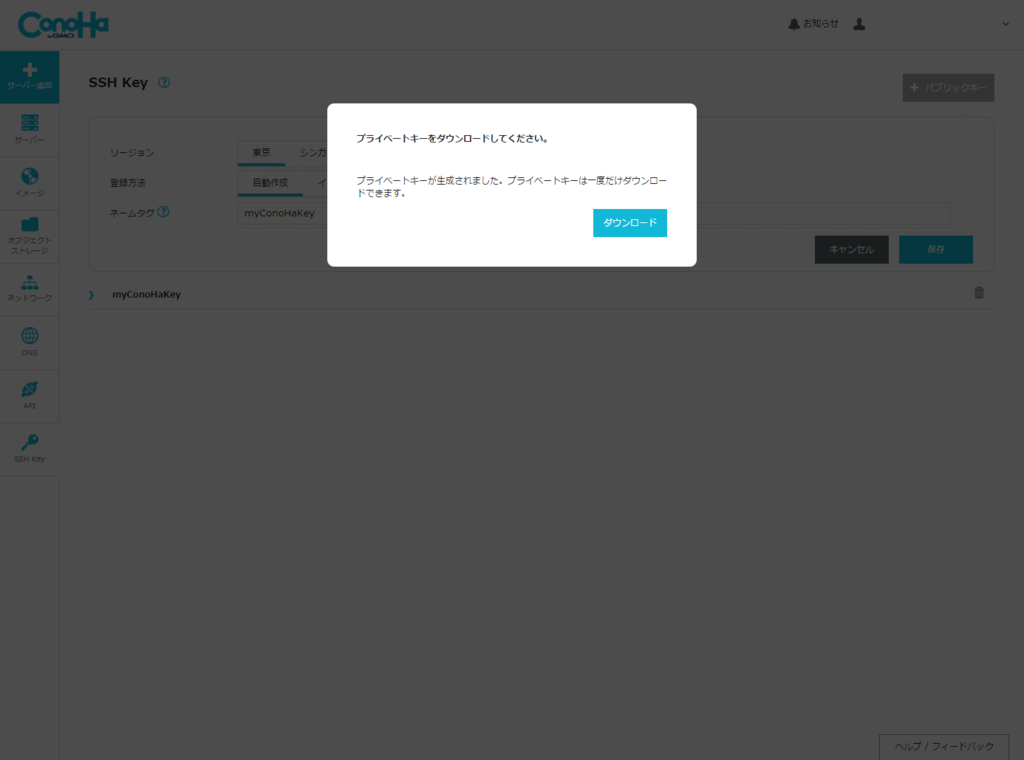
なお「保存」をクリックすると次のような画面が表示されプライベートキーの保存ができますのでダウンロードして大切に保管しましょう。

SSHキーの生成が終わると次のように生成またはインポートしたキーの情報が表示されます。
ここで生成・インポートしたキーを認証情報として引き続きサーバを追加しましょう。

サーバーの追加
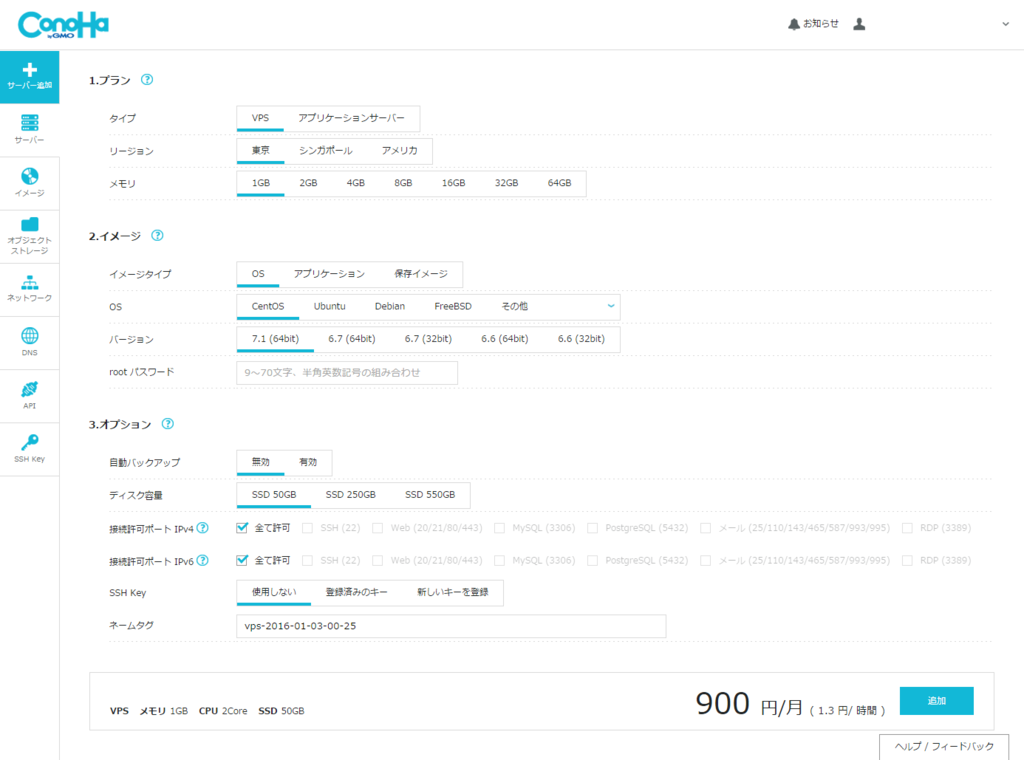
サーバーの追加はコントロールパネル左側の「+サーバー追加」をクリックして行います。 ボタンをクリックするとサーバの追加画面が表示されます。

大きくわけて3つの項目があり「1.プラン」「2.イメージ」「3.オプション」の3つの項目をそれぞれ設定し作成するVPSを決定します。
初期状態ではメモリ1GB、CPUが2Core、ディスクサイズ50GBの月額900円(1.3円/時間)のプランが選択されていますので、この状態から必要とする構成に変更します。
今回は単純なサーバーを1つ立ち上げてみますので必要最小限の部分のみ変更します。
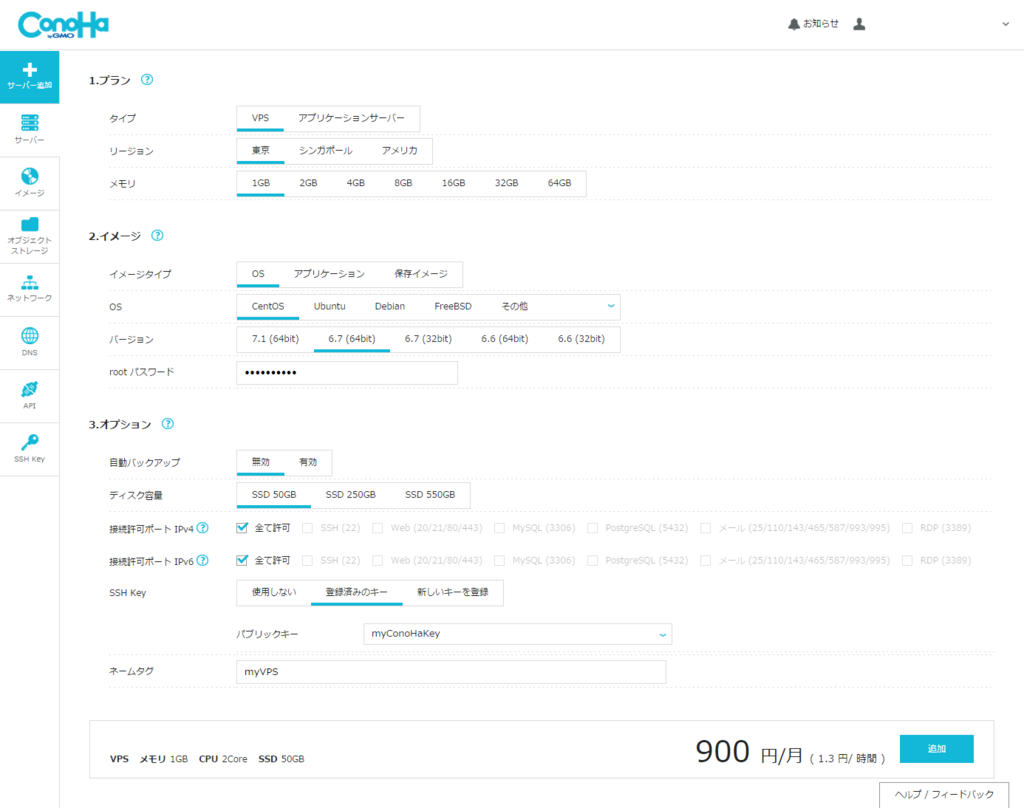
「OS」を「CentOS」、「バージョン」を「6.7(64bit)」にします。
特にどのバージョンでもよいと思いますが、7系からは大幅に管理方法が変更された部分もある為、既存の知識や経験を活かすという事であれば現時点では6系を活用する事をお勧めします。
「rootパスワード」を入力します。必須項目ですので後に設定する「SSH Key」を利用する場合でも当然設定が必要です。
「SSH Key」を「登録済みのキー」とし、「パブリックキー」で先ほど登録したネームタグのキーを選択します。
「ネームタグ」に識別用の名称を設定します。

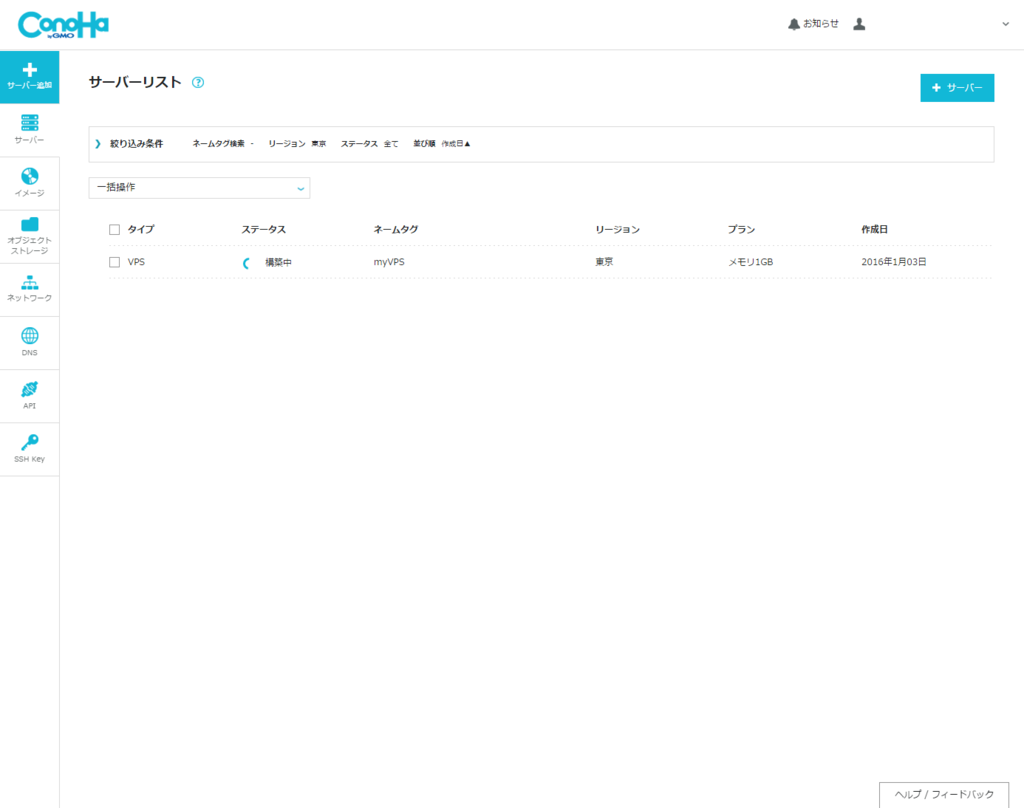
以上の内容で構成を変更したら「追加」ボタンをクリックし構成を決定します。 クリック後は「サーバーリスト」画面が表示されます。追加した直後はステータスが「構築中」となりますのでしばらく(およそ5分前後)まっていると「起動中」となりサーバーを利用する事が可能な状態となります。


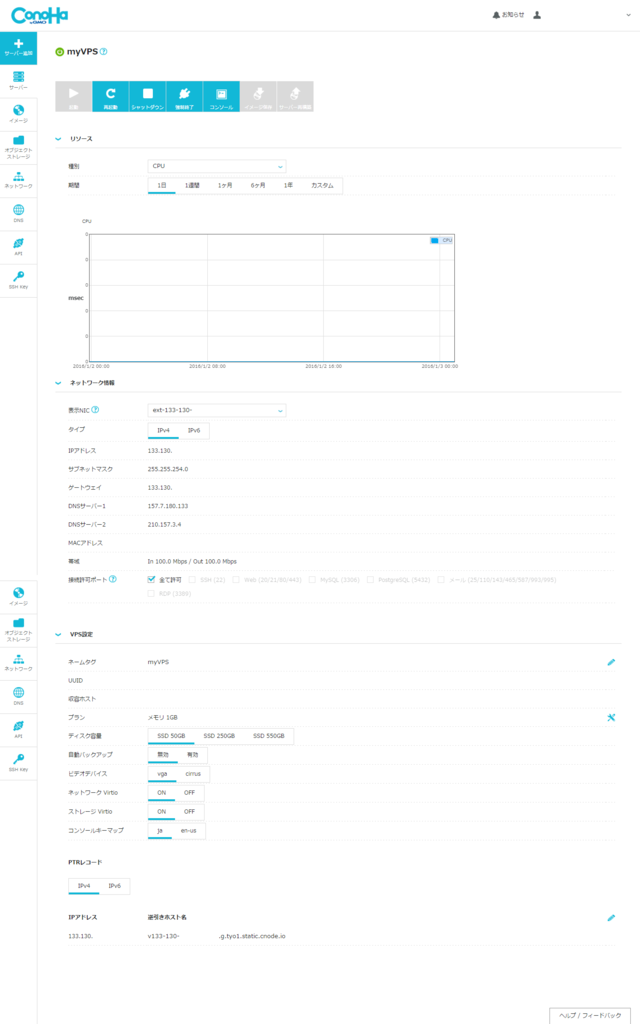
「サーバーリスト」画面で対象のサーバーをクリックすると詳細な情報を確認できます。

この画面上ではサーバのリソースやトラフィック状態の概略を確認するための「リソース」、標準または追加NICの設定内容を確認できる「ネットワーク情報」、サーバーの構成を変更する事ができる「VPS設定」が表示されます。
また上部にはサーバーの停止や起動、再起動を行うボタン、コンソールに接続する為のボタン、構築済みサーバーのイメージを作成し保存する為の「イメージ保存」、そしてサーバの再インストールを行う為の「サーバーの再構築」などのボタンが配置されています。
「イメージ保存」や「サーバーの再構築」などを行う為には一度対象のサーバーを「シャットダウン」させ停止状態にする必要があります。
今回はサーバー構築時に「SSH Key」を指定しましたので初期状態で「PasswordAuthentication」が「no」に設定されています。
その為、SSHで接続する際は事前に作成したプライベートキー(秘密鍵)を利用した認証を行う必要がありますので注意してください。
このようにサーバーの構築だけであればものの数分あれば準備できますので柔軟なサーバー運用が可能となります。
ロードバランサーの利用
折角ですので月1000円で利用できるロードバランサーも利用してみましょう。
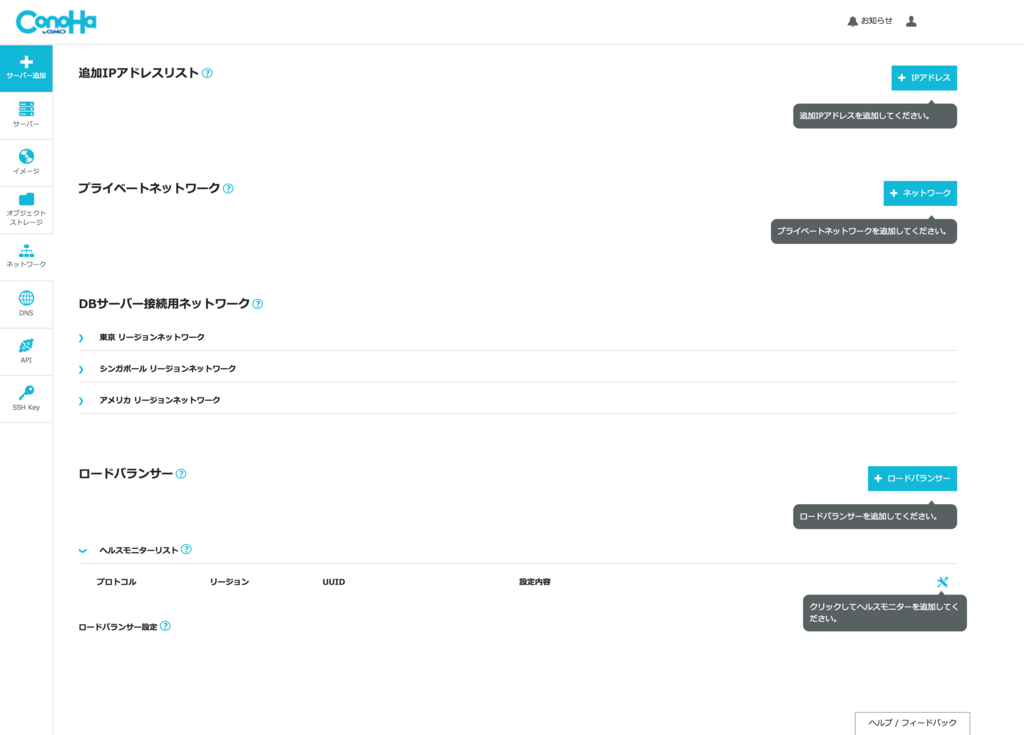
ロードバランサーの追加はコントロールパネル左側の「ネットワーク」をクリックして表示されるメニュー内で行います。
画面下部の右側に「+ロードバランサー」ボタンがありますので、ボタンをクリックしロードバランサーの追加を行います。

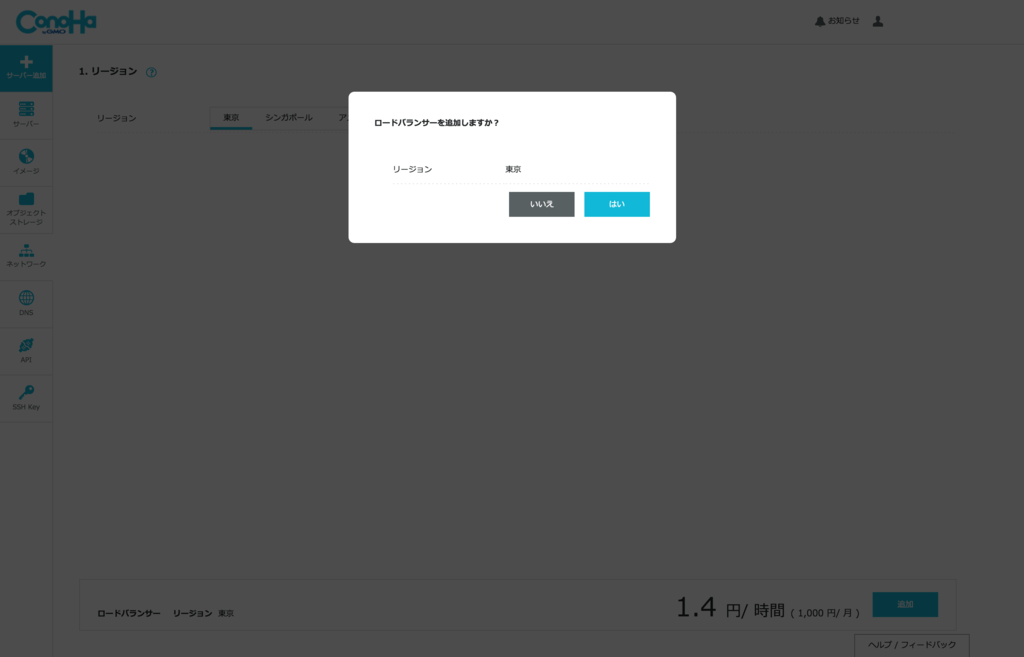
追加画面はリージョン選択のみを行う非常にシンプルな画面ですので、振り分け先となるサーバと同じリージョンを選択し「追加」をクリックします。


正常にロードバランサーが追加されると次のようにロードバランサー欄にグローバルIPが表示されます。
このグローバルIPアドレス宛のアクセスをそれぞれこれから追加するWEBサーバに振り分けを行うよう設定します。

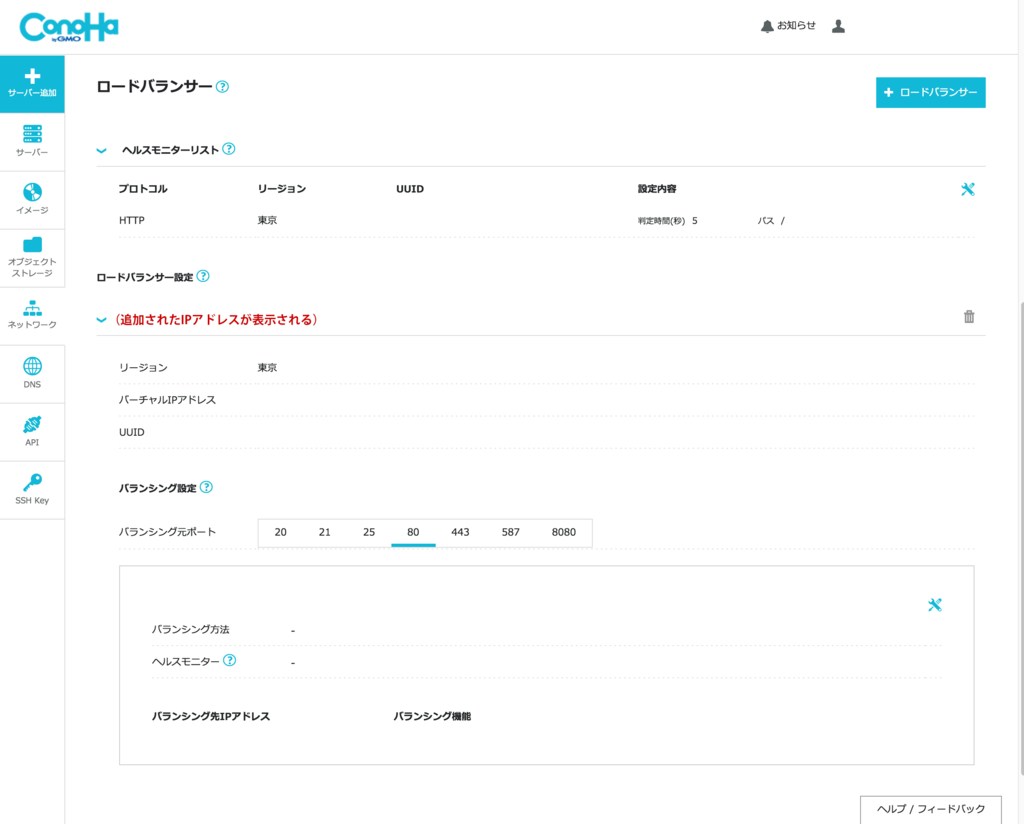
まずはロードバランサーが各サーバを監視する為に用いるヘルスモニターに監視方法を追加します。
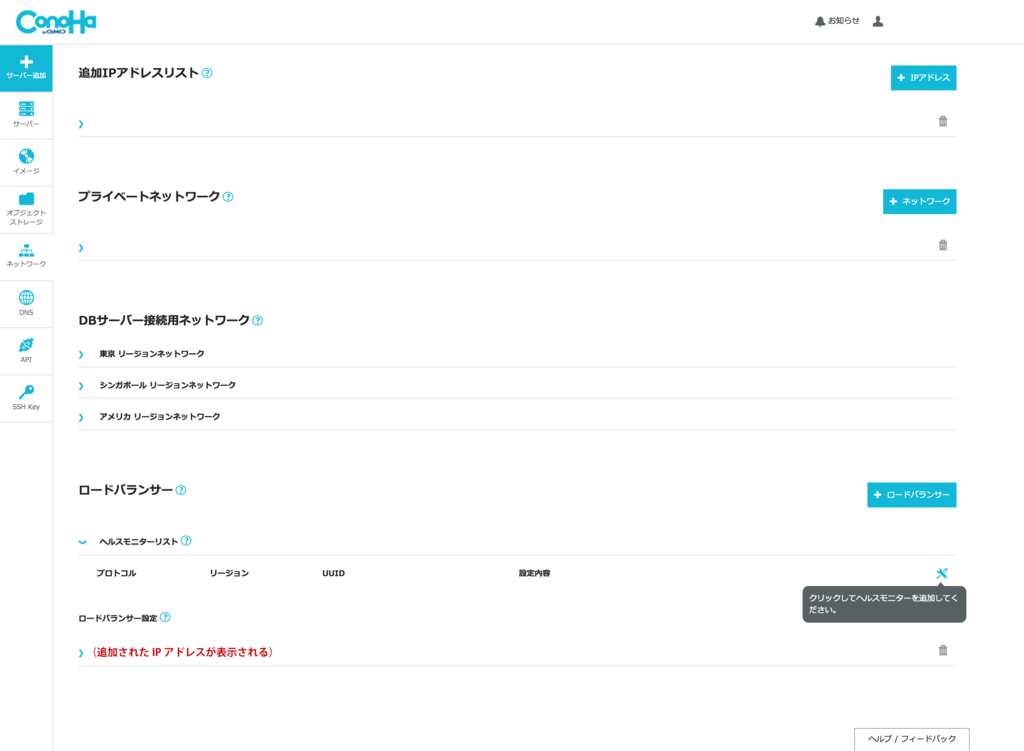
画面下部のヘルスモニターリストの右側に編集アイコンがありますのでそれをクリックしプロトコルリストを編集モードにします。
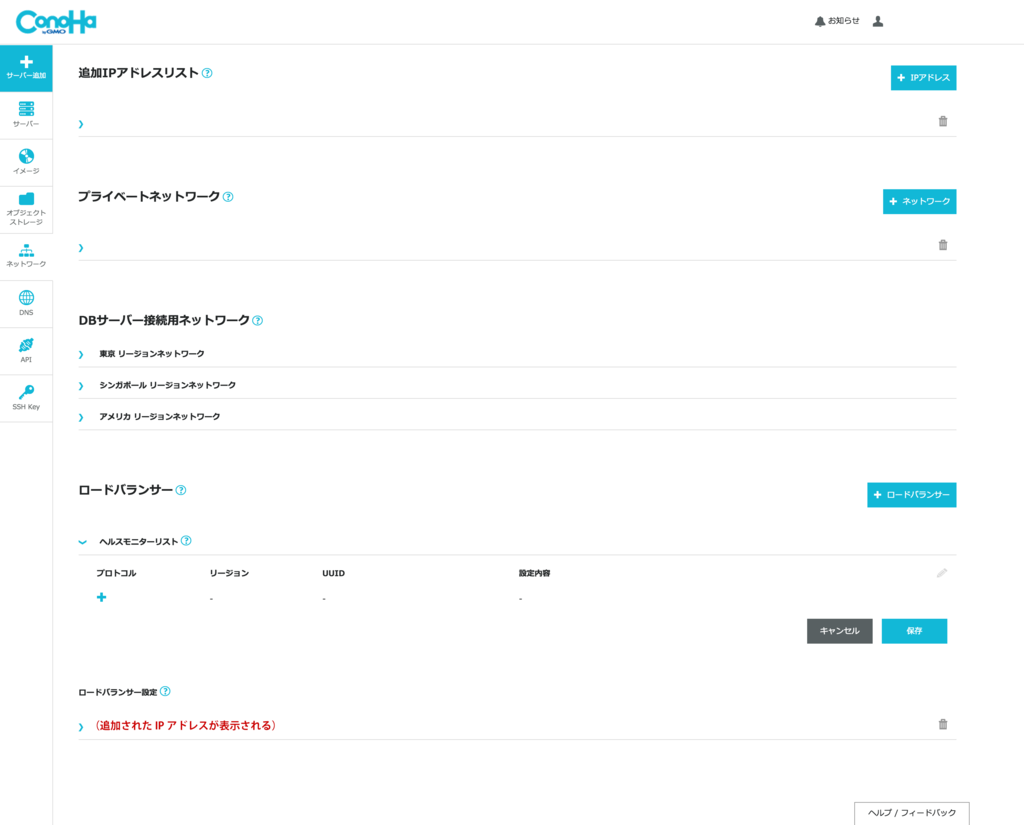
現在はリストが空ですので、新しくリストに項目を追加する為にプロトコルの下あたりにある「+」アイコンをクリックします。

プロトコルリストに新しい監視方法が追加されます。
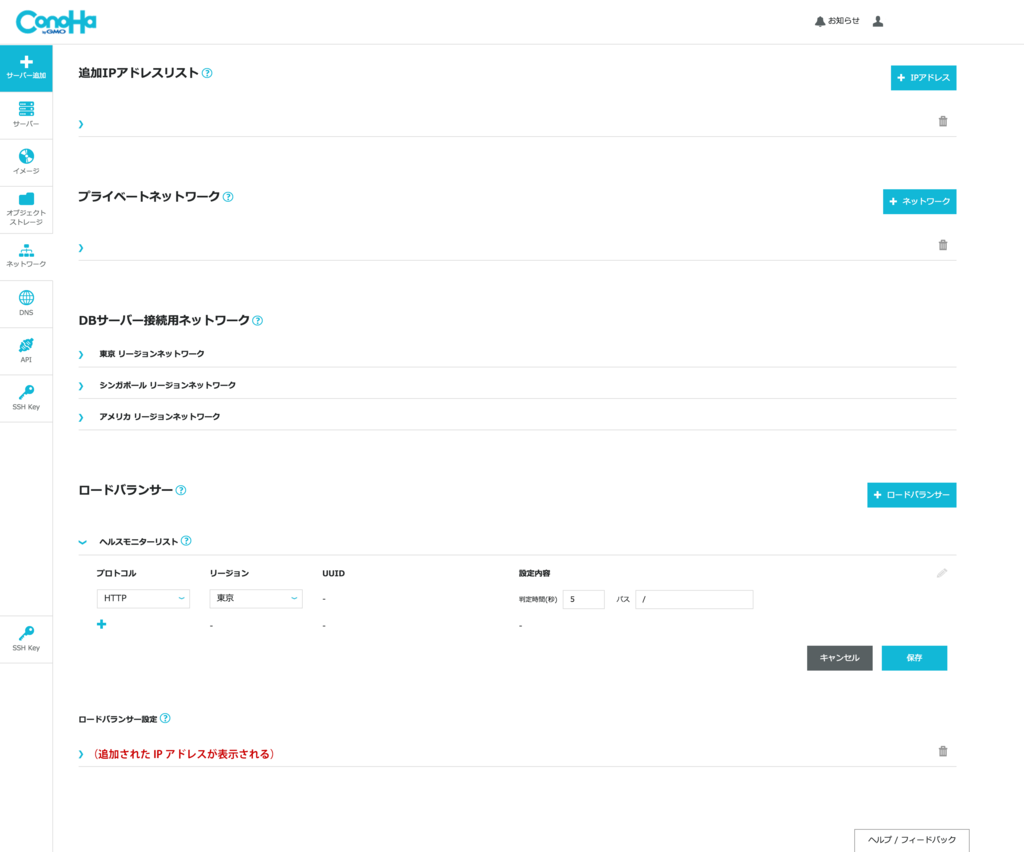
今回はプロトコルは「HTTP」、リージョンは「東京」、設定内容の判定時間(秒)を「5」、そしてパスに「/」を設定。
この設定は各サーバのルートディレクトリにHTTPでアクセスし、正常なレスポンスがなければエラーと判定するという監視が行われます。
設定内容を編集したら最後に「保存」をクリックし設定内容を保存します。

これで監視ルールが追加されました。
次は振り分け先のサーバーを追加します。
ロードバランサーが機能するには、1台以上のサーバーがロードバランサーに追加されており、且つ、登録されているサーバーのうち最低限1台が正常な状態と認識されている必要があります。
振り分け先のサーバーの追加はロードバランサー設定の中のバランシング設定にて行います。
ロードバランサーのグローバルIPをクリックするとバランシング設定などが表示されますので、バランシング設定内のバランシング元ポートから利用するポート番号を選択しそのポートでアクセスされた場合の振り分け先サーバを追加します。
今回は80番ポートへのアクセスを各サーバーに分散させますので、バランシング元ポートで「80」を選択します。

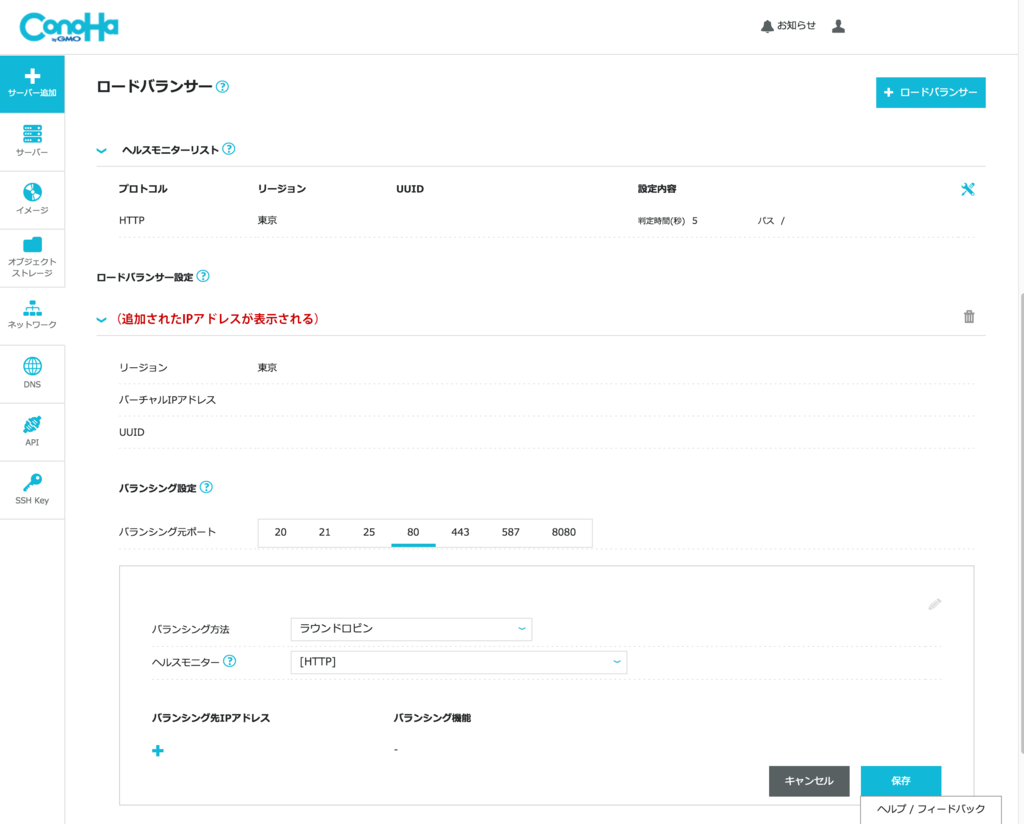
次に画面を編集モードにする為にここでも編集モードのボタンをクリックし編集モードに切り替えます。
編集モードにするとバランシング方法とヘルスモニターが選択できるようになりますのでそれぞれ選択します。
バランシング方法については今回は「ラウンドロビン」に設定します。
ヘルスモニターについては予め作成したものがリスト上に表示されているはずですのでそれを選択します。

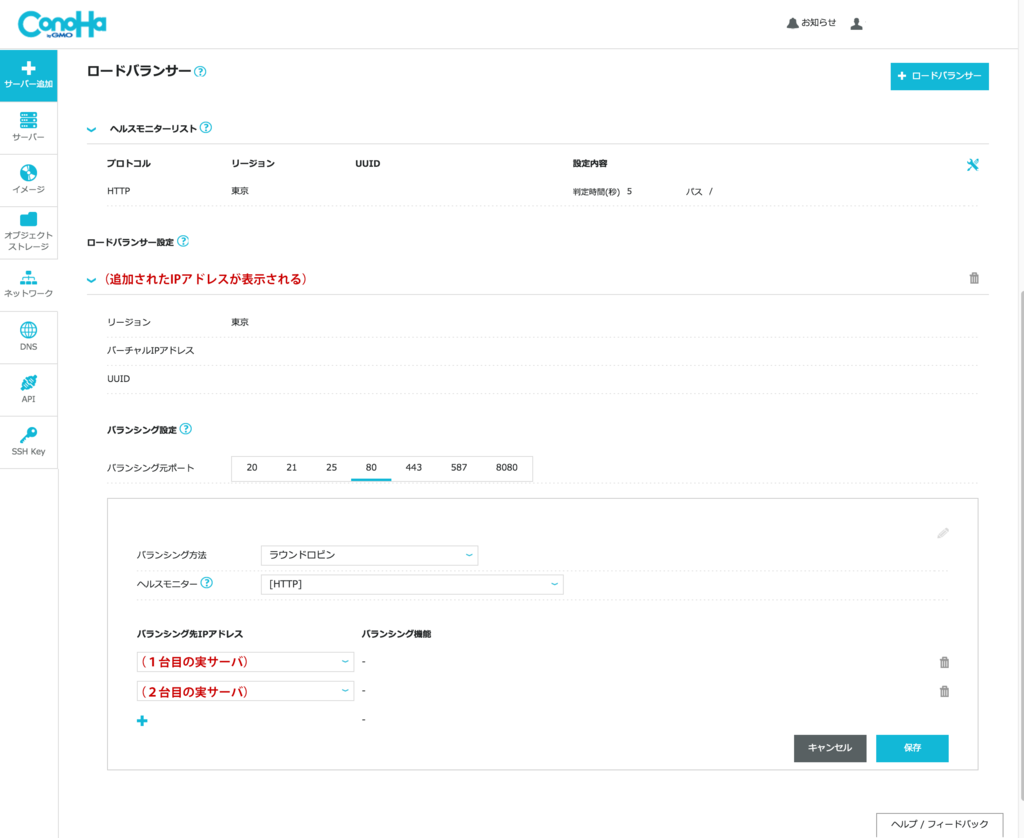
最後に実際に振り分け先となる実サーバを登録します。
バランシング先IPアドレスの下にある「+」をクリックすると一つ目の振り分け先サーバが選択できるようになりますので、表示されるリストから振り分け先となるサーバのグローバルIPを選択します。
なお追加IP等を使っている場合はそれらも表示されますので注意してください。
通常ロードバランサーを利用する場合は複数台の実サーバで構成する事になりますので、必要な台数分「+」をクリックしそれぞれ振り分け先となるグローバルIPを選択します。
全ての実サーバの追加が完了したら「保存」をクリックして設定を完了します。


実サーバ側の設定
前述の内容でロードバランサー側の設定は完了しました。
実際にロードバランサーを利用するには振り分け先の実サーバー側でパケットの転送設定を行う必要があります。
具体的な手順は公式Blogの「ロードバランサーを使う」を参考にすると良いでしょう。
私の場合はループバックインターフェイスを追加して対応しました。
具体的には下記の内容で「/etc/sysconfig/network-scripts/ifcfg-lo:0」を作成します。
[(username)@www ~]$ vi /etc/sysconfig/network-scripts/ifcfg-lo:0
DEVICE=lo:0 IPADDR=[ロードバランサーのバーチャルIPアドレス] NETMASK=255.255.255.255 ONBOOT=yes
以上の内容でファイルを作成したら最後にネットワークサービスのリスタートを行います。
service network restart
この作業を全ての実サーバーで行います。
これで実サーバ側の設定も完了です。
なお、当然ですがこの作業の他に各サーバでロードバランサーで処理を行う対象のバーチャルホストの設定なども行います。
正常の設定が完了していれば次のようにロードバランサー経由でアクセスする事で正しく実サーバーに対してラウンドロビン方式でアクセスが振り分けられます。


どうでしょうか。 非常に簡単にロードバランサーの利用ができる事がわかったと思います。
但し、下記の利用上の注意にも記載していますが準備の間も含めステータス確認や設定上の不備をロードバランサー側からの認識状態をもとに切り分ける事ができません。
その為、設定は確実に行う方がよいでしょう。
利用上の注意
さて、サーバが立ち上がってしまえばあとは一般的なVPSとそれほど違いはりませんが、いくつか利用に関して予め知っておいた方がよい事がありますのでその部分を説明します。
① 追加IPの利用は最低利用間として30日が設定されている
ConoHaの特徴でもある追加IPの利用ですが、表記上は「1ヶ月 350円/月(0.5円/時間)」となっていますが、これには最低利用期間(30日)が設定されています。
私が認識している限り最低利用期間についての表示はIPアドレスの追加画面で「追加」ボタンをクリックした際に表示される確認ダイアログのみで認識できます。
利用の可否に係らず最低利用期間分の費用は負担する必要がありますのでその点注意して利用してください。
② ロードバランサーからみた各サーバーの認知スタータスの確認は行えない
比較的致命的な問題ではあるのですが、ロードバランサーを利用した場合に各サーバーがロードバランサーからみてどのように認知されているかというのは重要な監視項目です。
各サーバーが正常であると思われても実際のアプリケーションのエントリーポイントが何らかの理由でエラーとなっているケースは存在する為、HTTPでの監視をステータスの識別に利用しているようなケースであっても現在ロードバランサーからみて各サーバーがどのような状態として認識されているかは個別に把握するのですが、ConoHaのロードバランサーではそのステータスを知る手段がありません。
一応サポートに問い合わせた結果、200番台または300番台以外のステータスの場合はダウンと判断されるとの回答をいただきましたのでそれを前提に認識状態の管理とコントロールは可能です。
例えばメンテナンスを行う場合、対象サーバーのアプリケーションで503のステータスコードを返す事で理論上はバランシング対象から外れる事になります。但し、現在はずれているのか、それともまだ対象となっているのかは判断できませんので、設定後、監視方法の監視タイミング以降の間隔を十分にとり作業を行う等の配慮が必要です。
もっともメンテナンスだけであればコントロールパネル上から「有効/無効」の設定が可能ですのでそこで制御も可能ですが、正しくバランシングされている事を把握するには、各サーバーのログ等をつなぎ合わせて確認するしか方法はありません。
③ ローカルネットワークを利用する際のIPアドレスは自動割り当てとなる
地味な欠点としてローカルネットワークを利用する場合、各サーバー割り当てられるIPアドレスは任意で選択する事はできません。
設定したサブネット内の割り当て可能なIPアドレスの空いているものから順に自動的に割り当てられます。
単純な利用であればそれほど影響を受けないのですが、本格的に内部ネットワークを設計・設定する場合はなれていないと設計を設定に反映する際にかなり戸惑う事になると思いますので注意してください。
ホント…この点は早めに改善してほしい…サーバー毎にIPアドレスを規則的に配布するってのは一括設定やコンフィグ設定時に影響するので、結構な欠点ですから…
他にも細かいポイントはありますが、使っていて他のサービスとの差異や後で「しまった…」と気づく点はこの部分がメインではないかと思います。
欠点を最後にあげましたが、使い勝手や仮想サーバーのスペック等も含めかなり良いサービスである事に変わりはありません。
特にコントロールパネルの改善は地味に日々行われている状況ですので、今は欠点として挙げた部分も今後改善される可能性も高く、今後の成長に期待してもよいと思います。
以上で簡単ではありますが、ConoHaでVPSを利用する方法についての簡単な紹介を終わります。
次回はからはまたライブラリの紹介に戻ります。